Our brains are wired for continuity. We naturally seek–and find–patterns everywhere to make sense of our world.
Landing on a donation page that bears little resemblance to the appeal page is very jarring to users. They question the validity of the sudden transition and will likely abandon the giving process.
After an Internet user clicks a link and then lands on another page, they (we) ask three quick questions:
- Where am I? (Where did I land?)
- What can I do here?
- Why should I do it?
That first question is critical, and we have just a few seconds to reassure the user he or she has landed in the right place. Here are a few ways we can maintain continuity between the charity Web site or campaign page and the donation page:
1. Make sure the address bar reflects the URL of your primary site.
If you, as a user, have been browsing a charity with the URL, http://www.widgetwheels.org, and the donation button takes you to https://fastgiving.com, you’re wise to slow down and do some verification . . . or maybe change your mind.
Many charities and ministries make online transactions easier on themselves by using a “plug-in donation widget,” which is a service that integrates Web commerce within the host site. Some of these services allow you to use a “vanity URL” (an unfortunate term), which allows your primary domain name to display in the address bar after the hand-off.
2. Maintain a consistent “look-n-feel” on the donation page.
When a user sees the same design elements on the donation page as the referring page, they experience less anxiety about continuing with their donation. On the other hand, when branding elements suddenly shift, the user experiences doubt, and then decide to play it safe by closing the browser window.
Design or branding elements would include colors, fonts, layout, photos, and certain phrases within the appeal text.
3. Use the same “hero image” and appeal language on both pages.
Technically speaking, the “hero image” includes the banner with logo and tagline. In this case, we’re using the expression more literally.
If you use the face of a Syrian refugee on the appeal page, let the user see the same face on the donation page. It can be the same photo cropped differently, or another photo of the same person. But keep the “hero image” consistent.
Also, use similar language on the donation page. If the appeal page references “clean water and nutritious meals,” make sure the same phrasing appears on the donation page. It reassures the user that his or her money will, indeed, go to the intended cause.
Here are a few examples to illustrate. I have removed logos and identifying language to preserve the anonymity of the organization. But these will hopefully illustrate the principle of continuity.
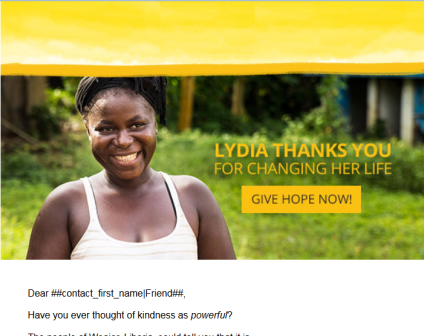
The first image is a partial screenshot of the appeal page.

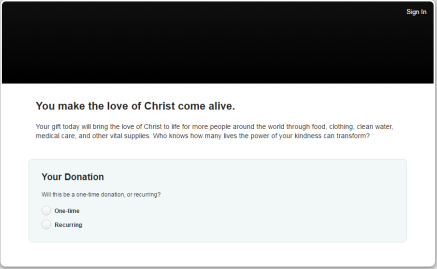
This first donation landing page was a “widget,” a plug-in service that offered (at time) only rudimentary customizing. (I have removed the logo.) The only remotely compatible banner color was black, and including an image was very difficult and, when possible, looked awkward on the page.
Due, in part, to the lack of continuity, the donation abandonment rate averaged nearly 85%. Other factors (discussed in later articles) also encouraged donors to quit the process before completing the process.

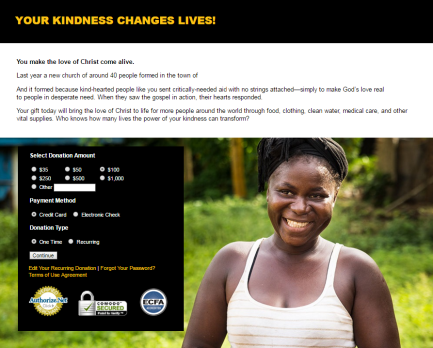
The next version of the donation page improved matters quite a lot.

While we experienced a drastic reduction in donation abandonment, continuity was only one reason. (We’ll examine the other factors in later articles.) Even so, continuity helped a great deal. This page was created using a donation system we programmed ourselves, which gave us greater control over the user experience. Despite the discontinuity in the look-n-feel, abandonment dropped to nearly zero!
The URL in the address bar remained consistent. We utilized a photo of the same person. And we carried over phrases from the appeal page to the donation page.
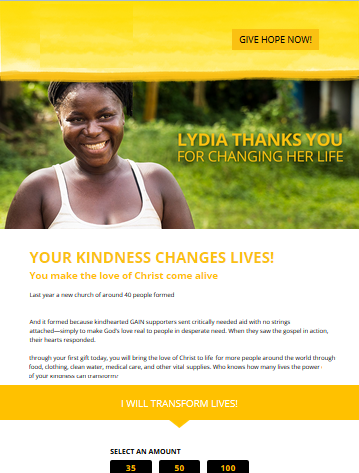
The next image (Treatment #2) was supposed to be an improvement.

Again, the logo has been removed from all of the examples. But we did a better job maintaining the look-n-feel. Same design elements, same fonts, same phrasing, and same image subject.
While we improved continuity, abandonment increased over the Treatment #1, which remained near zero. Treatment #2 experienced a greater abandonment rate (10-15%), probably because we compromised on some of the other principles, which we will examine in later articles.
The Five Principles of Online Donor Psychology:

One thought on “Online Donor Dynamic #1: The Need for Continuity”